第一步:首先去官方网站下载ckplayer,也可以在这里直接点击下载
 ckplayer.zip
(3.5 MB, 下载次数: 197)
ckplayer.zip
(3.5 MB, 下载次数: 197)
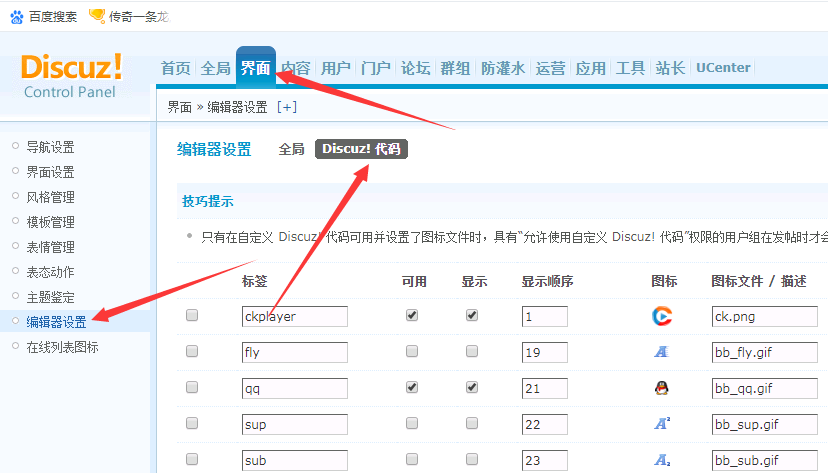
第二步:登录论坛后台,点击界面-编辑器设置-Discuz! 代码 - 添加标签,具体教程如下:


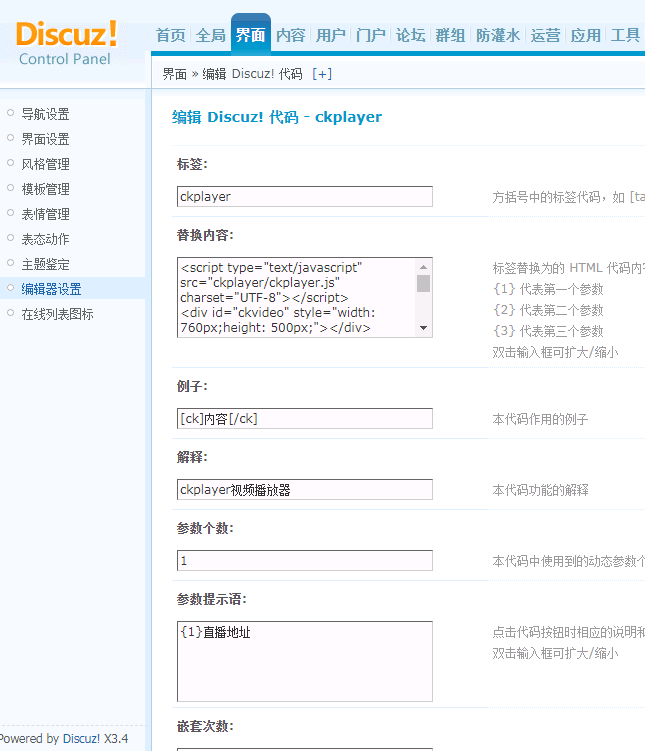
标签填写:ckplayer
替换内容写:
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="UTF-8"></script>
<div id="ckvideo" style="width: 760px;height: 500px;"></div>
<script type="text/javascript">
var videoObject={container:'#ckvideo',variable:'player',flashplayer:false,loaded: 'loadedHandler',video:{file:'{1}',type:'video/mp4'}};
var player=new ckplayer(videoObject);
</script>
例子填写:[ck]内容[/ck]
参数个数:1
参数提示语:{1}直播地址
嵌套次数: 1
允许使用的用户组选择管理员即可,然后点击提交。
第三步:进入服务器后台,修改模板/template/使用中的模板目录/forum/viewthread_node_body.htm 在最上面添加以下代码:
<!--{eval
if($_G[group][groupid]==28)echo "<script>var loginOrNo = true; </script>";else echo "<script>var loginOrNo = false; </script>";
}-->
<script type="text/javascript">
var elementLogin = null; //是否存在提示层
//var loginOrNo = false; //是否已登录,默认是没有登录
var loginShow = false; //提示层是否是显示状态
function loadedHandler() { //播放器加载后会调用该函数
player.addListener('time', timeHandler); //监听播放时间,addListener是监听函数,需要传递二个参数,'time'是监听属性,这里是监听时间,timeHandler是监听接受的函数
player.addListener('play', playHandler); //监听播放状态
player.addListener('full', fullHandler); //监听全屏切换
}
function playHandler() { //监听播放状态
if(loginShow) {
player.videoPause();
}
}
function fullHandler(b) { //监听全屏切换
if(loginShow && elementLogin) {
player.deleteElement(elementLogin);
elementLogin = null;
window.setTimeout('showLogin()', 200);
}
}
function timeHandler(t) { //监听播放时间
if(t >= 30 && !loginOrNo) { //如果播放时间大于1,则又没有登录,则弹出登录/注册层
player.videoPause();
if(!loginShow && !elementLogin) {//elementLogin提示层
showLogin();
}
}
}
function showLogin() { //显示登录/注册层
loginShow = true;
var meta = player.getMetaDate();
var x = (meta['width'] - 307) * 0.5;
var y = (meta['height'] - 39) * 0.5 - 80;
var attribute = {
list: [ //list=定义元素列表
{
type: 'image', //定义元素类型:只有二种类型,image=使用图片,text=文本
file: 'ckplayer/123.jpg', //图片地址
radius: 0, //图片圆角弧度
width: 630, //定义图片宽,必需要定义
height: 385, //定义图片高,必需要定义
alpha: 1, //图片透明度(0-1)
marginLeft: -150, //图片离左边的距离
marginRight: 0, //图片离右边的距离
marginTop: -100, //图片离上边的距离
marginBottom: 0, //图片离下边的距离
clickEvent: 'javaScript->userReg()'
}
],
x: x, //元件x轴坐标,注意,如果定义了position就没有必要定义x,y的值了,支持数字和百分比
y: y, //元件y轴坐标
alpha: 1, //元件的透明度
backgroundColor: '0x000000', //元件的背景色
backAlpha: 0.1, //元件的背景透明度(0-1)
backRadius: 0 //元件的背景圆角弧度
}
elementLogin = player.addElement(attribute);
}
function userLogin() {
window.location.href="https://www.buluobbs.com/wyfaka_url-url.html";
//alert('点击了登录按钮');
}
function userReg() {
window.location.href="https://www.buluobbs.com/wyfaka_url-url.html";
//alert('点击了注册按钮');
}
function loginTrue() { //附加的处理用户登录后执行的动作
loginOrNo = true;
if(loginShow && elementLogin) {
player.deleteElement(elementLogin);
elementLogin = null;
loginShow = false;
player.videoPlay();
}
}
</script>
代码中的红色字体28为用户组ID,30是试看秒数,请自己修改即可
 viewthread_node_body.zip
(5.2 KB, 下载次数: 194)
viewthread_node_body.zip
(5.2 KB, 下载次数: 194)
也可以参考:http://www.quwanbbs.com/thread-171-1-1.html
|


 |站长QQ34596945|手机版|小黑屋|网站地图|鲁ICP备2023018810号-2|47素材网|91版本库
( 蜀ICP备2024094737号-1 )
|站长QQ34596945|手机版|小黑屋|网站地图|鲁ICP备2023018810号-2|47素材网|91版本库
( 蜀ICP备2024094737号-1 )